在介绍IE7之前先介绍一个准备知识。尽管看起来这个并不是一个很重要的特征,但是这个功能将成为微软下一代操作系统的默认设置。这个特征是ClearType!
什么是ClearType呢?说简单一些就是对点阵字体进行抗锯齿,平滑曲线过渡,改善字体的显示效果。
也许你知道,图片可以分为矢量图和点阵图。矢量图是根据贝塞尔曲线生成的一种图,可以无限放大缩小而不影响图形质量;点阵图则是由一个个小点(像素)组成,放大后会形成马赛克。矢量图适于表现线条比较简单的“图形”(如几何图形、简单的logo、文字等),而点阵图则适合表现颜色、线条复杂的“图像”(照片、文字等)。
字体也可以分为点阵字体和矢量字体。矢量字体通常叫做轮廓字体,是将文字的轮廓使用贝塞尔曲线描述,适合大字体的表现,比如汇报投影、大型海报等;而点阵字体则是由一个个像素组成,正如他的名字那样,我们使用的点阵字体的制作都是靠手工一个一个像素点出来的。点阵字体适合小字体的显示。比如计算机显示器上的字体、针式打印机的字体。如果在应该使用大字体的地方使用了点阵字体,那么字体看起来就像“狗咬的”了。
现在,越来越多的人开始选择使用液晶显示器,液晶显示器本身就是一个点阵,所以点阵字体在液晶显示器上就显得格外的“棱角分明”,你甚至可以数出一个字的点数。因为很多人不喜欢这样的“狗咬过”字体,所以,微软就开发了这种称为ClearType(R)的技术,用来将点阵字体的显示效果模拟成矢量字体的效果。其结果就是使得字体变得模模糊糊的。微软的研究者认为这样的显示效果可以提高5%的阅读效率,所以微软在下一代Windows操作系统中强制把 ClearType打开。
作为和Windows Vista配合的Internet Explorer 7,自然也要强制打开ClearType的。
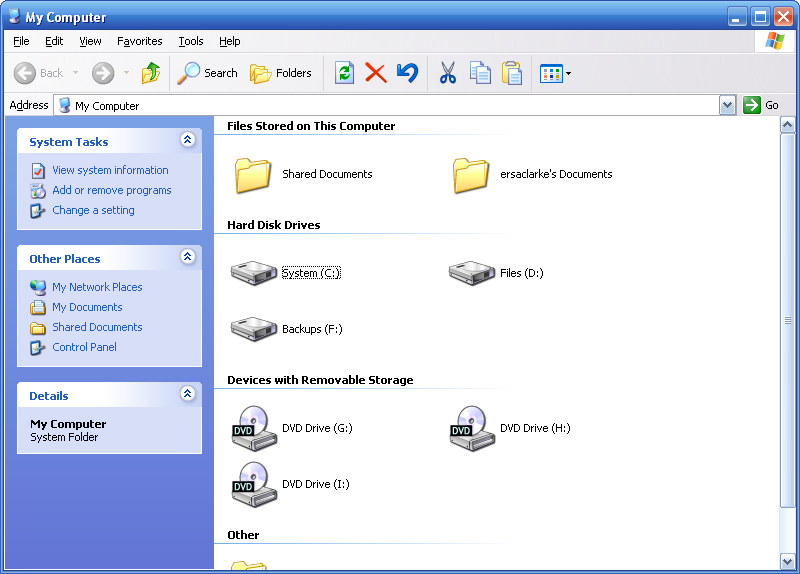
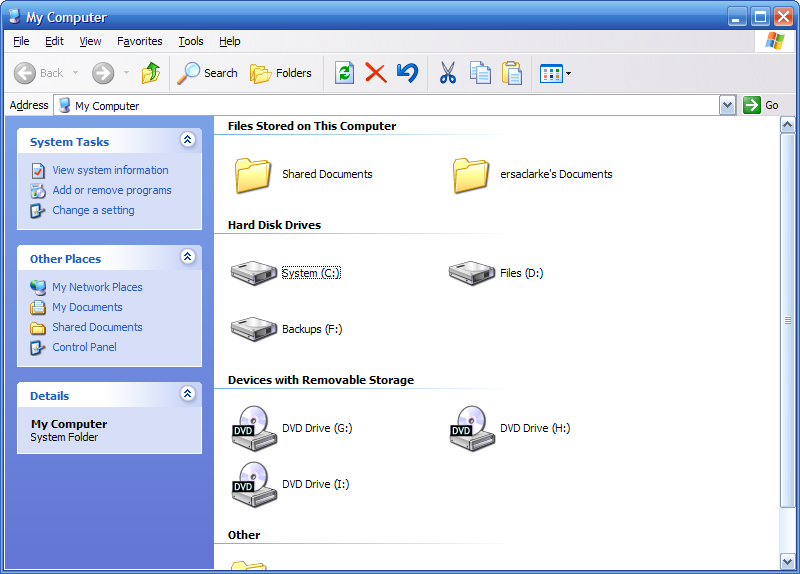
说了这么多,那到底怎样的效果是ClearType效果呢?下面给一个对照,你看了就知道了,注意看文字显示效果:(上图是没有打开ClearType的显示效果,下图的是打开ClearType后的显示效果。)
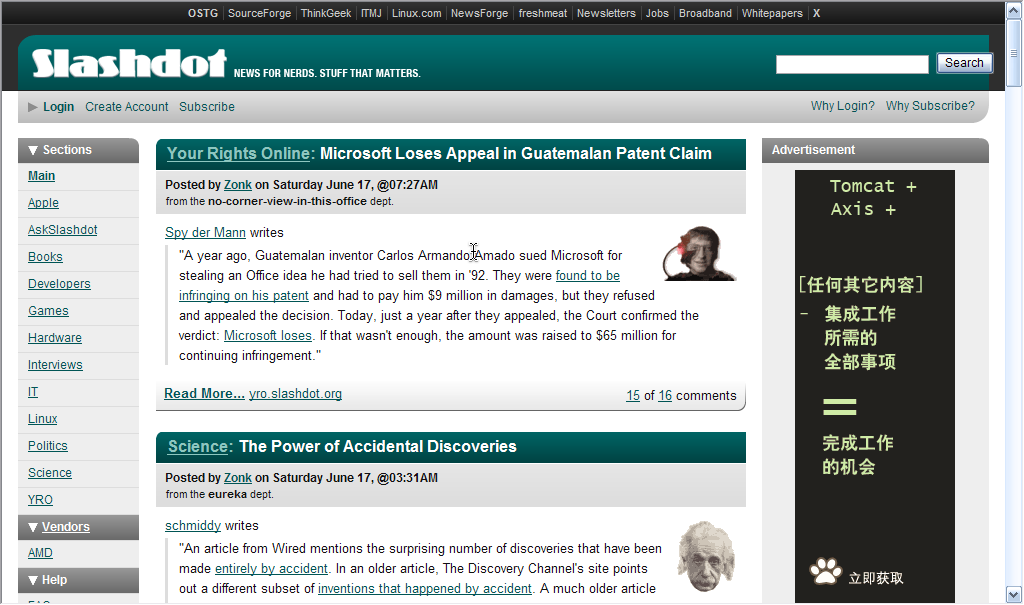
下面看看同样的网页在有无的 ClearType效果时的比较。注意网页上的字体效果:(上图是没有打开ClearType的显示效果,Firefox浏览器;下图的是打开 ClearType的显示效果,IE 7.0 Beta2 浏览器。)
你看出区别来了吗?
其实很多Linux用户总是抱怨Linux下字体模糊,其实就是因为Linux默认是打开了抗锯齿效果。(在Linux 下称为AntiAlias,简称AA。ClearType是微软公司的注册商标。)我个人比较喜欢点阵字体的轮廓清晰的效果。所以我一般是把 ClearType关闭的。
——你也许会问Apple的操作系统Mac OS X使用的字体呢?告诉你,Apple用的字体就是矢量字体,所以不需要抗锯齿效果的啦。
如果你喜欢 ClearType,并且正在使用Windows XP操作系统,那请按照如下方法打开ClearType:
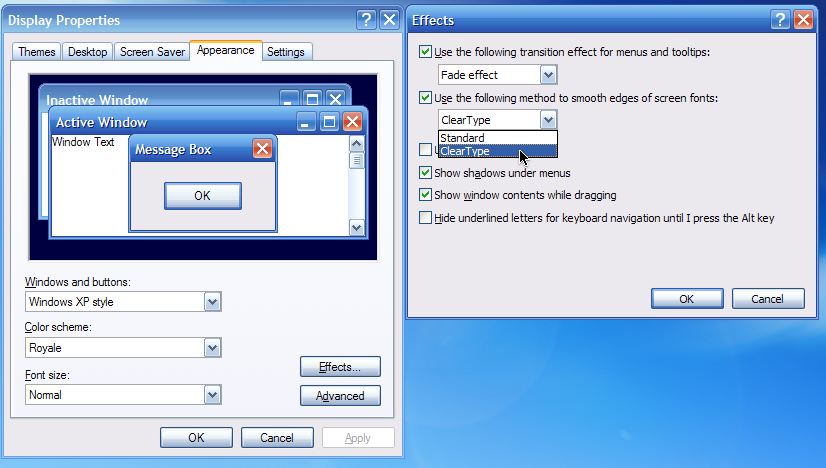
右击桌面任意空白位置,选择“属性”;在“桌面属性” 对话框中选择“外观”标签,再选择“高级”按钮。在随后出现的对话框中,在第二个下拉菜单“屏幕字体的显示效果”中选择ClearType(中文系统中是 “清晰”——好像)。
当然,要关闭ClearType则选择“Standard”(中文系统中是“标准”)。如下图:
什么是ClearType呢?说简单一些就是对点阵字体进行抗锯齿,平滑曲线过渡,改善字体的显示效果。
也许你知道,图片可以分为矢量图和点阵图。矢量图是根据贝塞尔曲线生成的一种图,可以无限放大缩小而不影响图形质量;点阵图则是由一个个小点(像素)组成,放大后会形成马赛克。矢量图适于表现线条比较简单的“图形”(如几何图形、简单的logo、文字等),而点阵图则适合表现颜色、线条复杂的“图像”(照片、文字等)。
字体也可以分为点阵字体和矢量字体。矢量字体通常叫做轮廓字体,是将文字的轮廓使用贝塞尔曲线描述,适合大字体的表现,比如汇报投影、大型海报等;而点阵字体则是由一个个像素组成,正如他的名字那样,我们使用的点阵字体的制作都是靠手工一个一个像素点出来的。点阵字体适合小字体的显示。比如计算机显示器上的字体、针式打印机的字体。如果在应该使用大字体的地方使用了点阵字体,那么字体看起来就像“狗咬的”了。
现在,越来越多的人开始选择使用液晶显示器,液晶显示器本身就是一个点阵,所以点阵字体在液晶显示器上就显得格外的“棱角分明”,你甚至可以数出一个字的点数。因为很多人不喜欢这样的“狗咬过”字体,所以,微软就开发了这种称为ClearType(R)的技术,用来将点阵字体的显示效果模拟成矢量字体的效果。其结果就是使得字体变得模模糊糊的。微软的研究者认为这样的显示效果可以提高5%的阅读效率,所以微软在下一代Windows操作系统中强制把 ClearType打开。
作为和Windows Vista配合的Internet Explorer 7,自然也要强制打开ClearType的。
说了这么多,那到底怎样的效果是ClearType效果呢?下面给一个对照,你看了就知道了,注意看文字显示效果:(上图是没有打开ClearType的显示效果,下图的是打开ClearType后的显示效果。)
下面看看同样的网页在有无的 ClearType效果时的比较。注意网页上的字体效果:(上图是没有打开ClearType的显示效果,Firefox浏览器;下图的是打开 ClearType的显示效果,IE 7.0 Beta2 浏览器。)
你看出区别来了吗?
其实很多Linux用户总是抱怨Linux下字体模糊,其实就是因为Linux默认是打开了抗锯齿效果。(在Linux 下称为AntiAlias,简称AA。ClearType是微软公司的注册商标。)我个人比较喜欢点阵字体的轮廓清晰的效果。所以我一般是把 ClearType关闭的。
——你也许会问Apple的操作系统Mac OS X使用的字体呢?告诉你,Apple用的字体就是矢量字体,所以不需要抗锯齿效果的啦。
如果你喜欢 ClearType,并且正在使用Windows XP操作系统,那请按照如下方法打开ClearType:
右击桌面任意空白位置,选择“属性”;在“桌面属性” 对话框中选择“外观”标签,再选择“高级”按钮。在随后出现的对话框中,在第二个下拉菜单“屏幕字体的显示效果”中选择ClearType(中文系统中是 “清晰”——好像)。
当然,要关闭ClearType则选择“Standard”(中文系统中是“标准”)。如下图:





没有评论:
发表评论